ここではテキスト「オープンソースソフトウェアによる情報リテラシー」の第8章「JavaScript プログラミング」の記載内容を例に,プログラミング用テキストエディタ Visual Studio Code を使ってJavaScript プログラミングをしてみます。
本ページの趣旨は JavaScript 言語について解説するものではありません。プログラミング用テキストエディタ Visual Studio Code の使用例として取り上げています。
以下のページで解説している拡張機能がインストールされていることを前提にしています。
第8章 JavaScript プログラミング
8.1 はじめてのプログラミング
Visual Studio Code で「新規ファイル」を選び,まず適当なファイル名(.html)をつけて保存します。テキストでは index.htm ですが,ここではそれぞれのセクション番号をつけたファイル名にしています。
さて,8-1.html というファイル名で保存すると画面下の紫の部分に「HTML」と表示され,html を書くのに便利(おせっかい?)なモードになります。
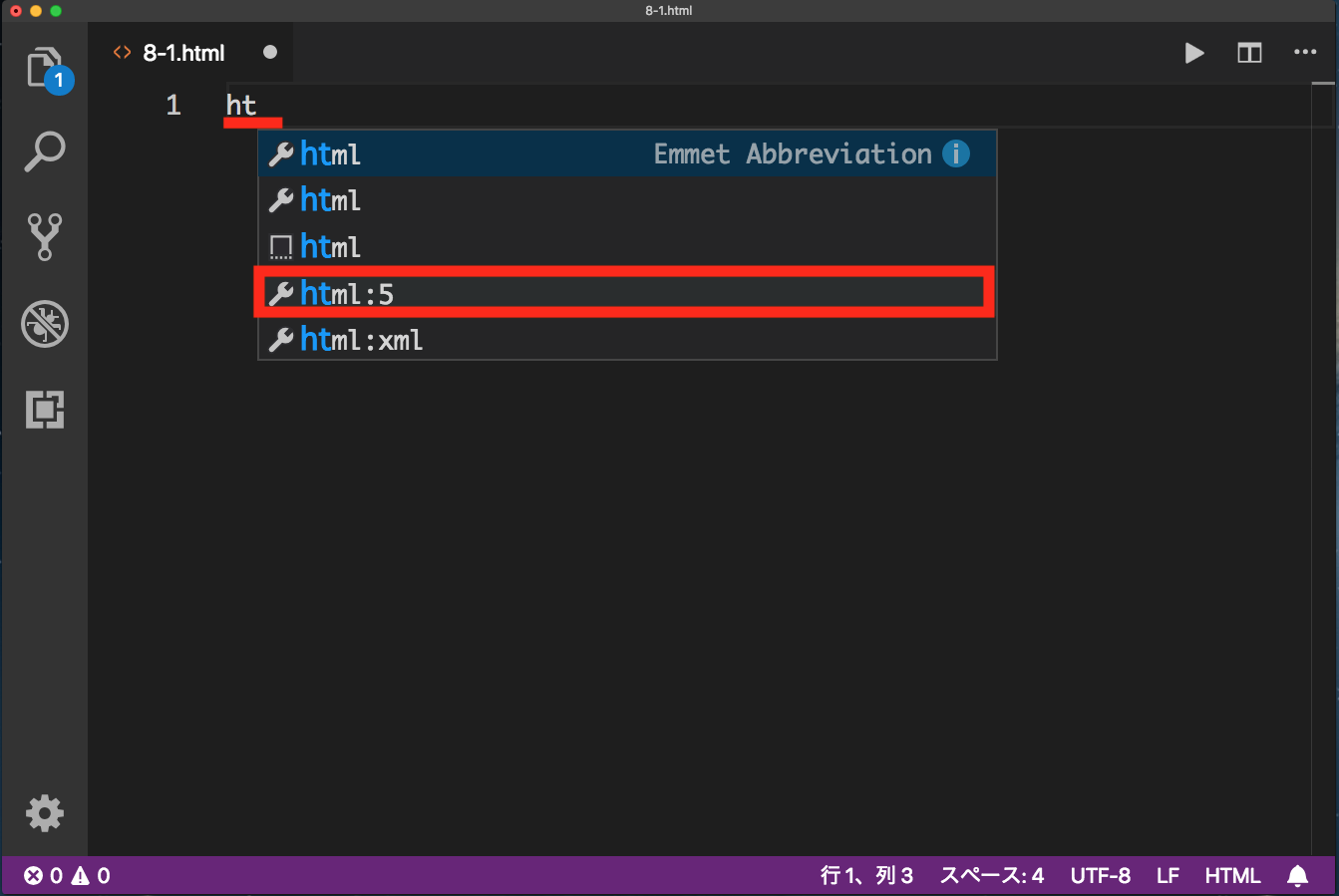
試しに,ht と2文字打つだけで,以下の画面のようにいろいろ「候補」を表示します。
「html:5」という候補を選択すると…

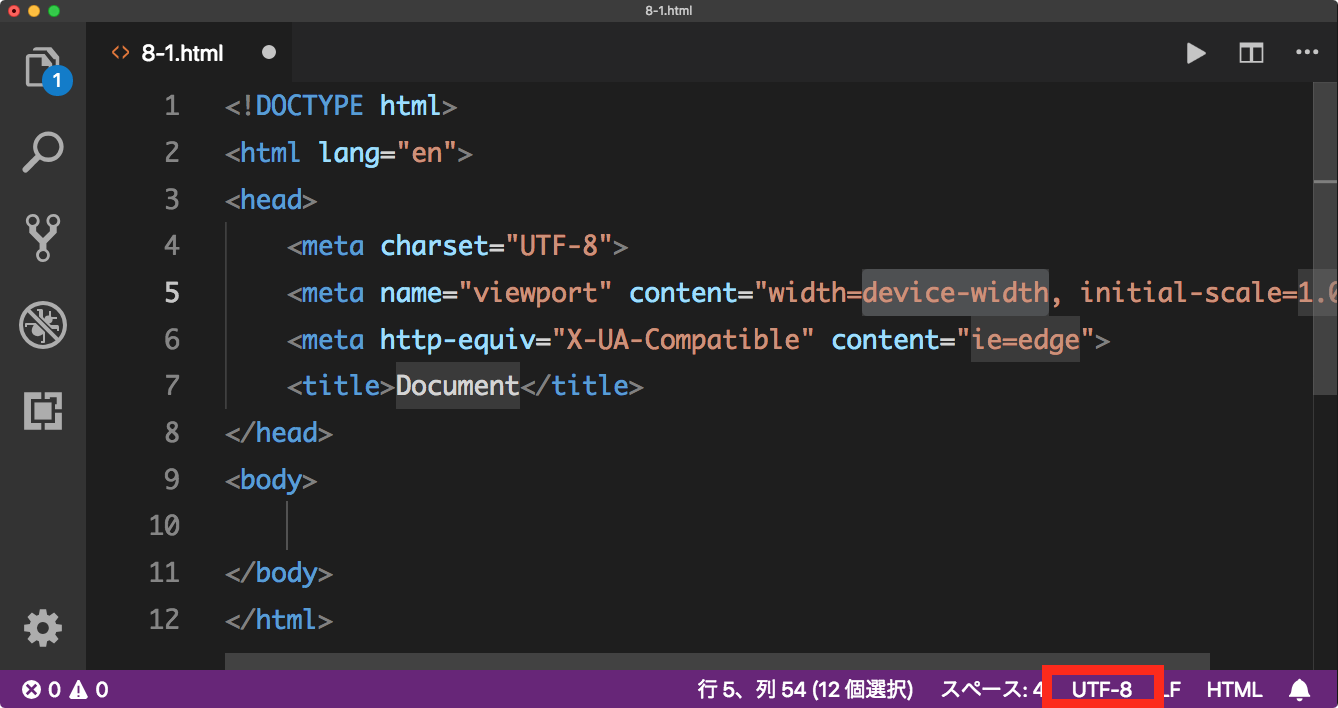
以下のように,ひな型を一気に書いてくれます。せっかくですから,このひな型を使っていきます。

一言:
Visual Studio Code の日本語エンコードが UTF-8 になっていることを確認してください。Windows ではデフォルトで Shift-JIS にしている場合もあると思います。html を書くときは UTF-8 にするという設定を settings.json に書くことができます。以下のページを参考に,settings.json に以下の設定を追加してみてください。
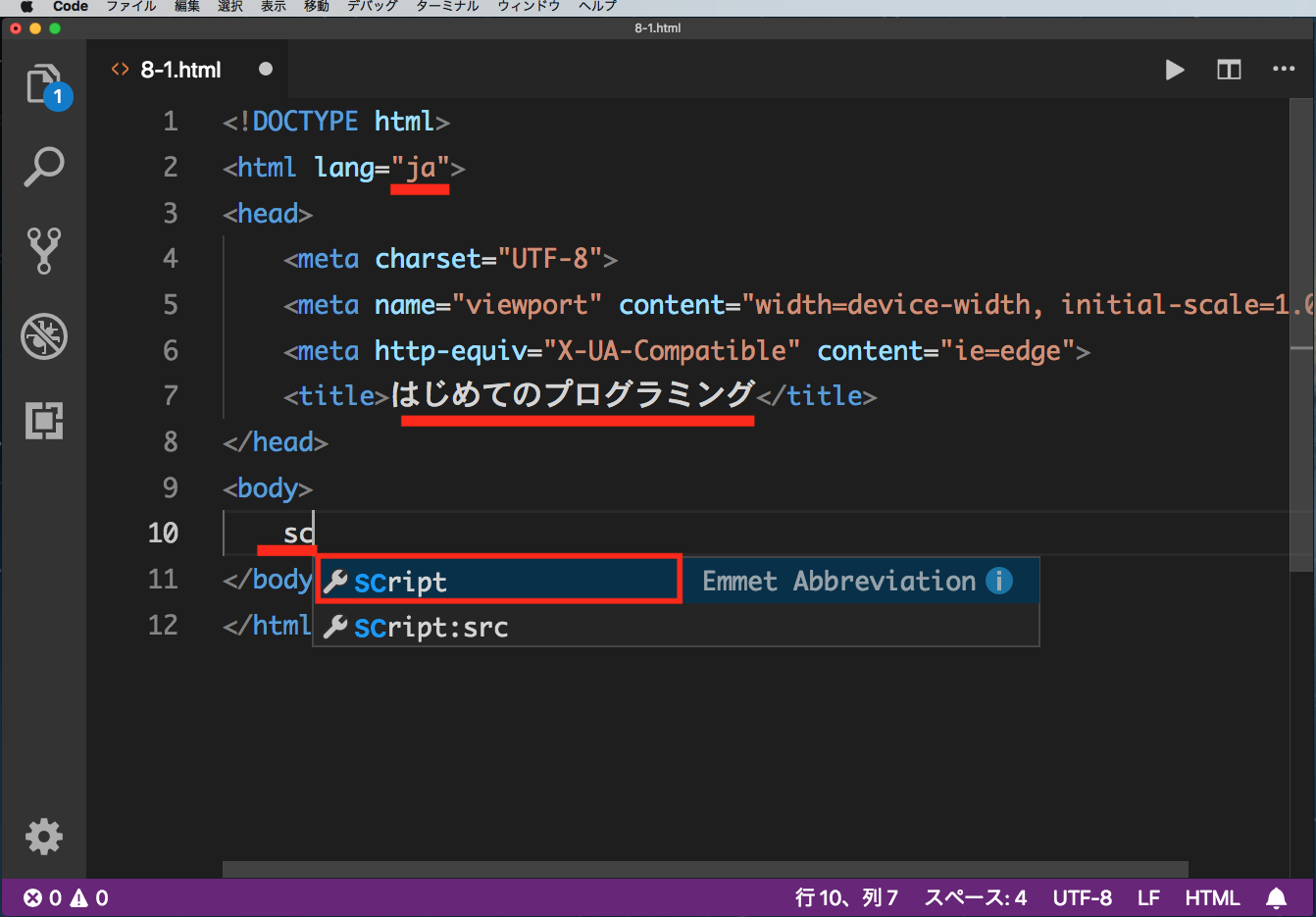
"": {"files.encoding": "utf8"}さて,話を戻して,ひな型で変更する部分は,まず 2行目の lang と 7行目の title です。以下の例のように変更します。

さらに,10 行目から文を追加していきます。sc と書いただけで,また候補が表示されています。以下のように書いてみてください。
8-1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>8.1 はじめてのプログラミング</title>
</head>
<body>
<script>
s1=100000
s2=40000
x1=s2*100/s1
alert(x1)
</script>
</body>
</html>
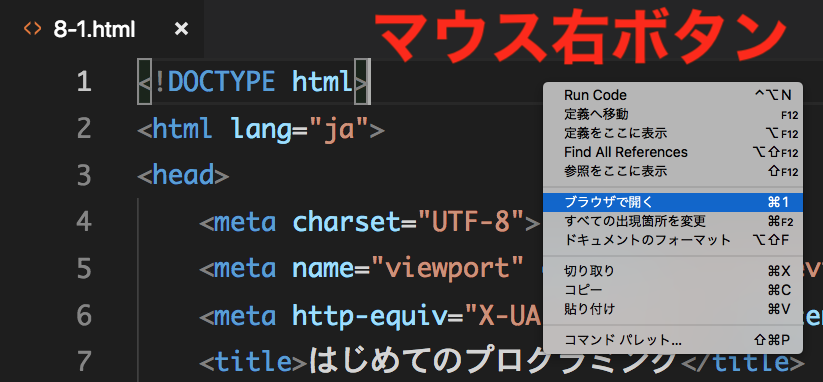
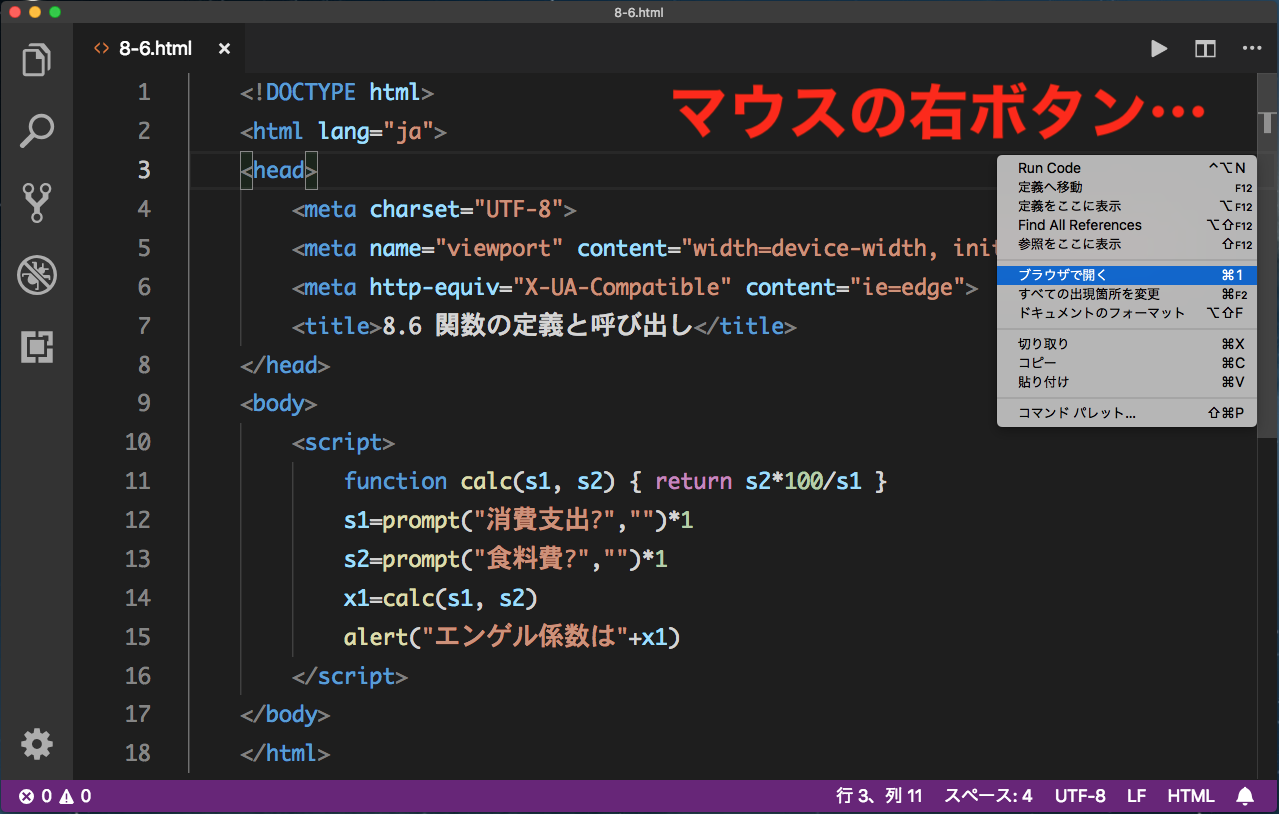
「Visual Studio Code の拡張機能と設定」のページに記載の拡張機能(Open HTML in Default Browser)をインストールしていると,次のように,このファイルを保存して,ソース(プログラム文)のウインドー上で,マウスの右ボタンをクリックすると,以下の画面のようにコンテクストメニューが表示されるので,
「ブラウザで開く」
を選択します。

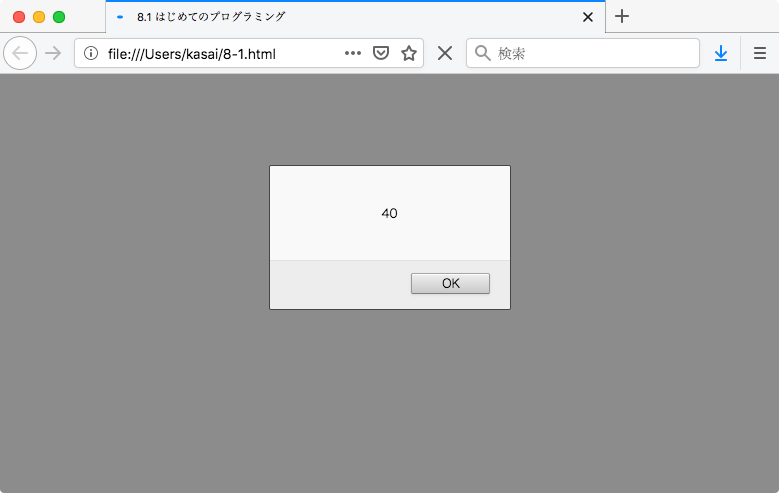
既定のブラウザが起動して,以下のように表示されます。
8.4 式と演算
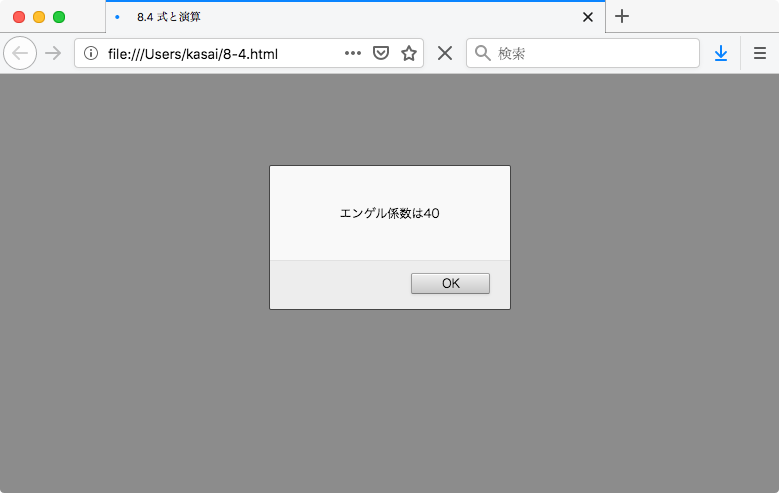
以下の例では,14行目の alert の部分をテキストに従って変更しています。
8-4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>8.4 式と演算</title>
</head>
<body>
<script>
s1=100000
s2=40000
x1=s2*100/s1
alert("エンゲル係数は"+x1)
</script>
</body>
</html>
8.5 対話型プログラム
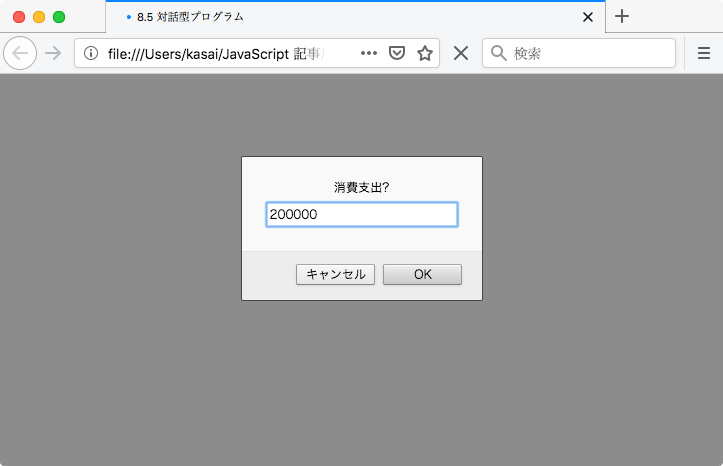
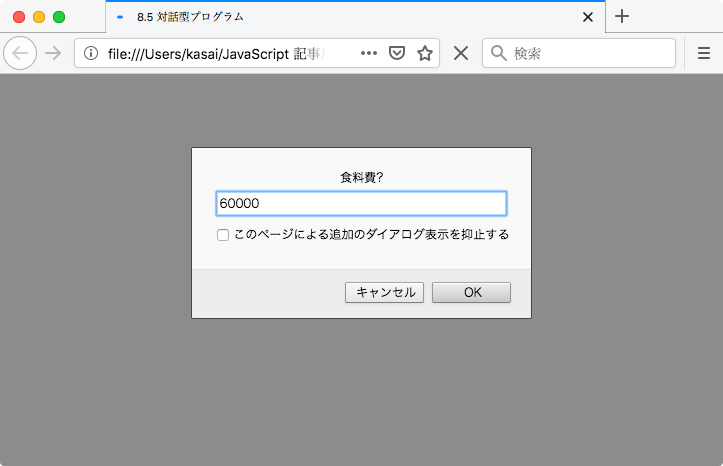
消費支出や食料費を入力できるように,11-12行目を prompt を使って変更してみます。
8-5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>8.5 対話型プログラム</title>
</head>
<body>
<script>
s1=prompt("消費支出?","")*1
s2=prompt("食料費?","")*1
x1=s2*100/s1
alert("エンゲル係数は"+x1)
</script>
</body>
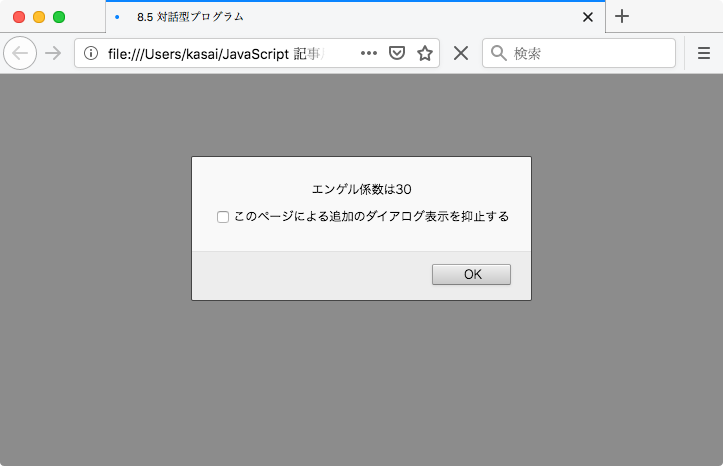
</html>Firefox で見ると,
□ このページによる追加のダイアログ表示を抑止する
という表示が追加されています。



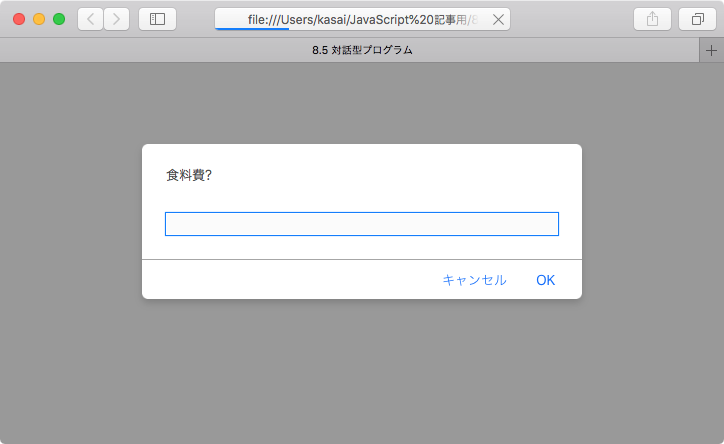
ちなみに,Safari で見ると,Firefox とは異なり,
□ このページによる追加のダイアログ表示を抑止する
のような表示は追加されたりしません。

8.6 関数の定義と呼び出し
8-6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>8.6 関数の定義と呼び出し</title>
</head>
<body>
<script>
function calc(s1, s2) { return s2*100/s1 }
s1=prompt("消費支出?","")*1
s2=prompt("食料費?","")*1
x1=calc(s1, s2)
alert("エンゲル係数は"+x1)
</script>
</body>
</html>
8.7 HTML 文書からのリンク
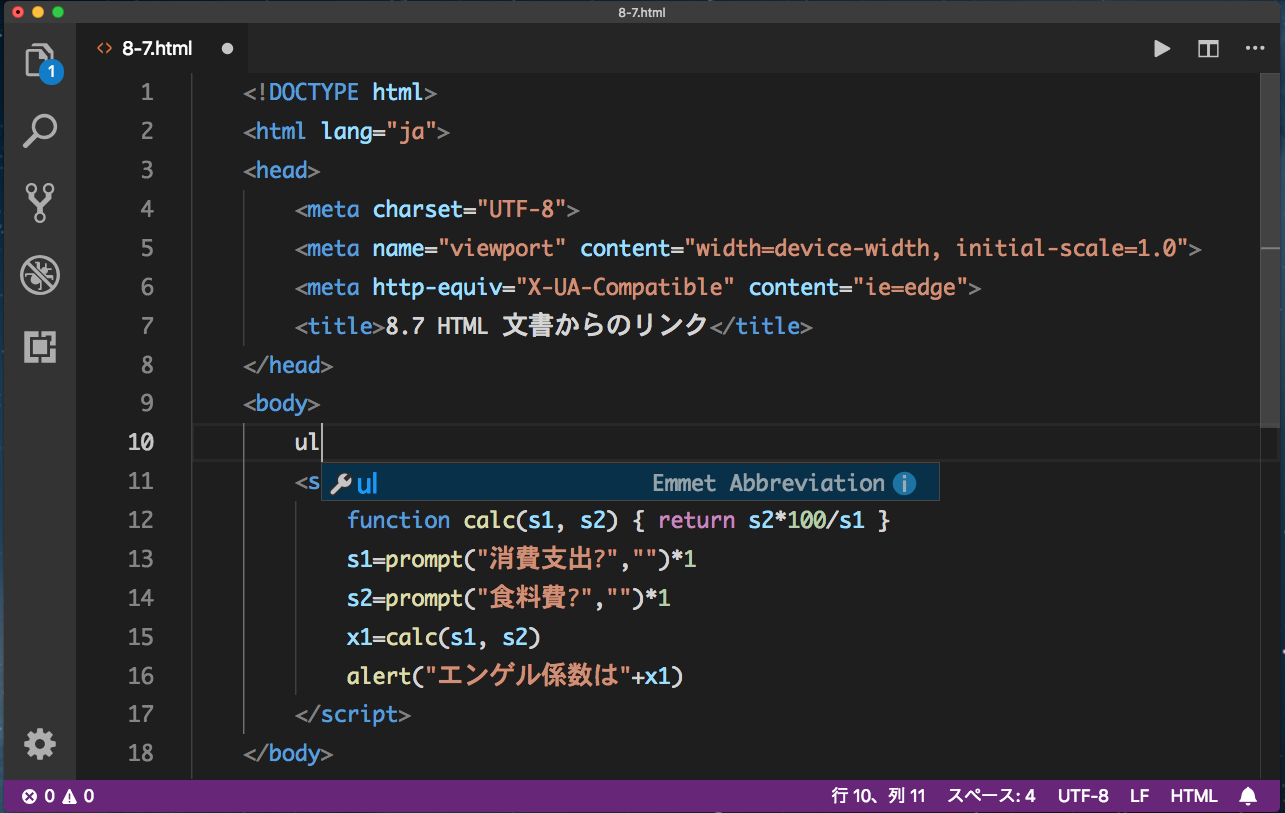
10行目に,ul と書き始めると,候補が出てくるのでクリックして選択します。

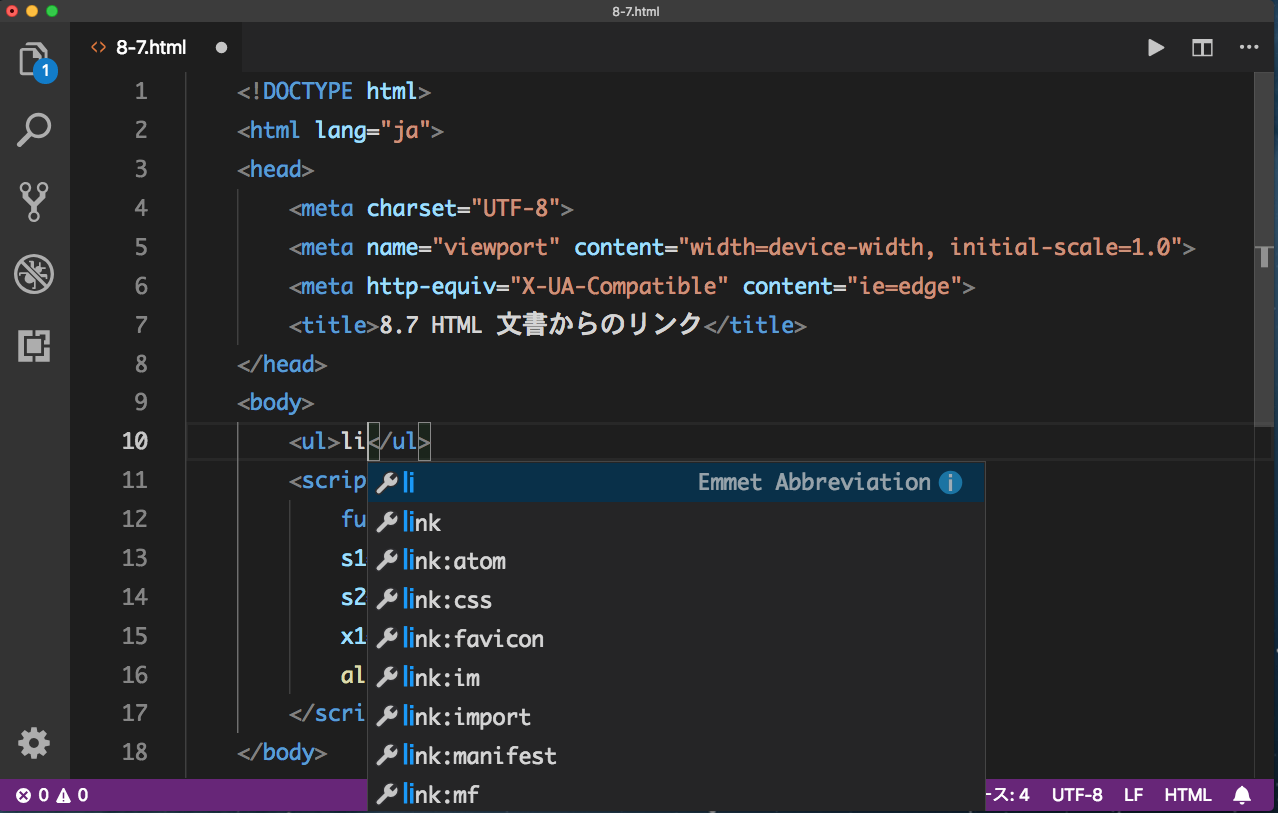
<ul> </ul> のペアが挿入されます。さらに,li と書き始めるとまた候補が表示されるのでクリックまたはエンターキーを押します。

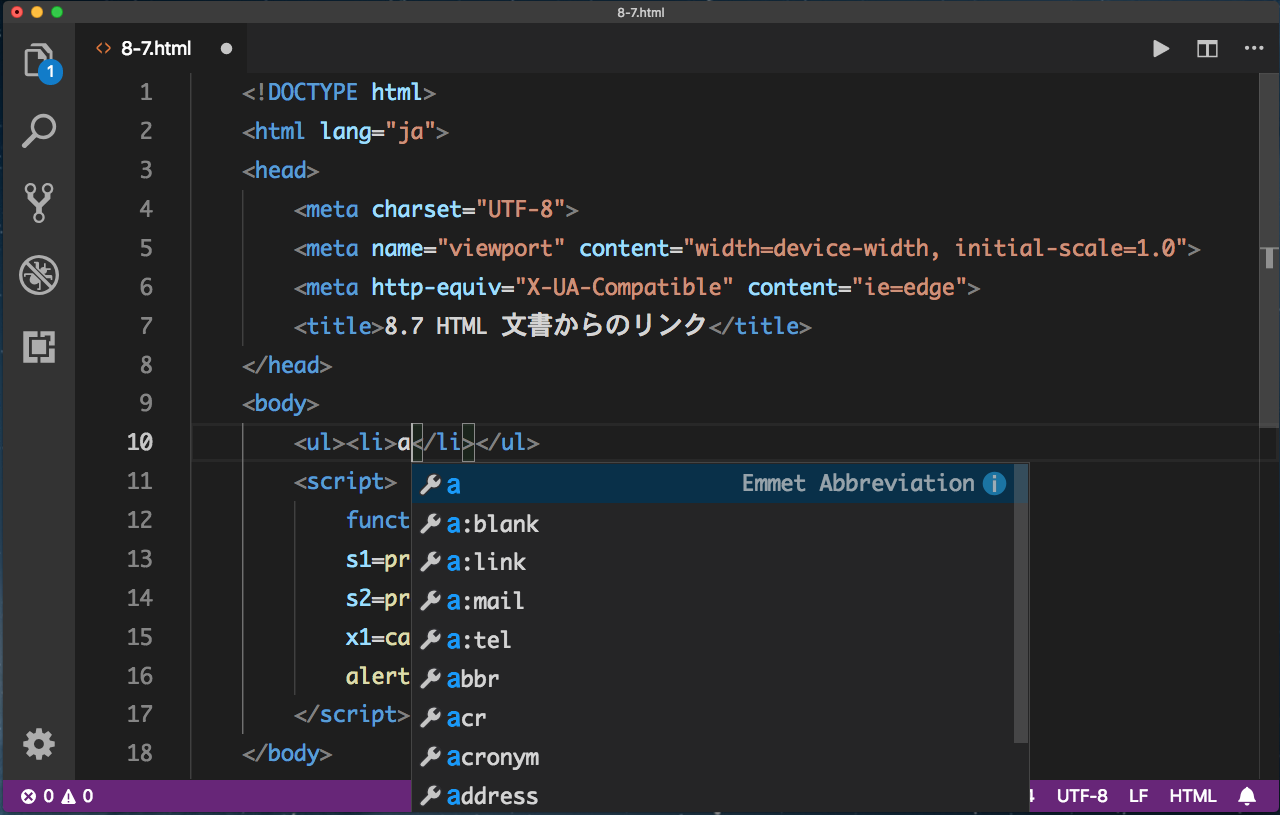
<li> </li> のペアが挿入されます。さらにさらに,a と書いただけで候補が表示されるので,エンターキーを押すと

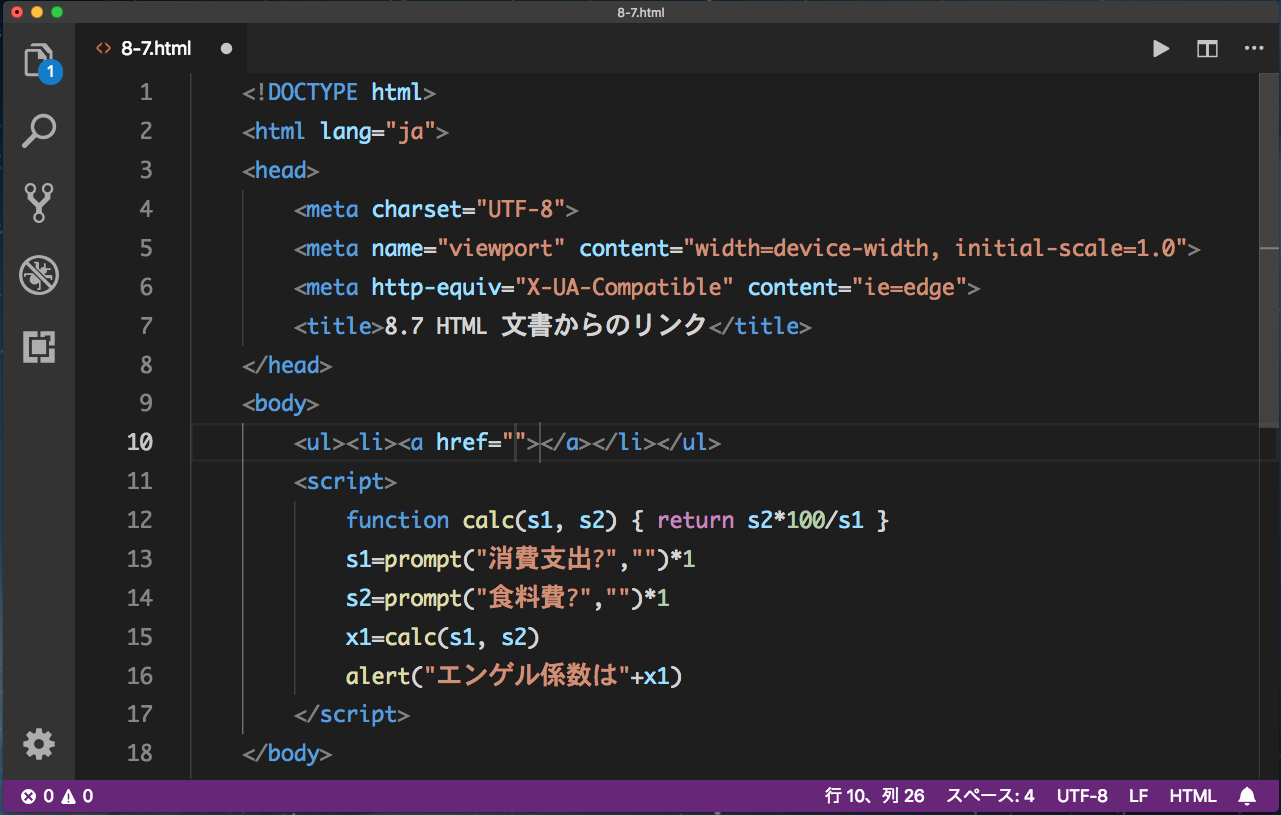
<li> <a href=" "> </a></li> というひな型が挿入されますので,必要な部分を書き足します。

このように,Visual Studio Code の自動補完機能を利用して効率的にコードを書くことができます。
8-7.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>8.7 HTML 文書からのリンク</title>
</head>
<body>
<ul>
<li><a href="javascript:engel()">エンゲル係数</a></li>
</ul>
<script>
function calc(s1, s2) { return s2*100/s1 }
function engel(){
s1=prompt("消費支出?","")*1
s2=prompt("食料費?","")*1
x1=calc(s1, s2)
alert("エンゲル係数は"+Math.floor(x1)+"です.")
}
</script>
</body>
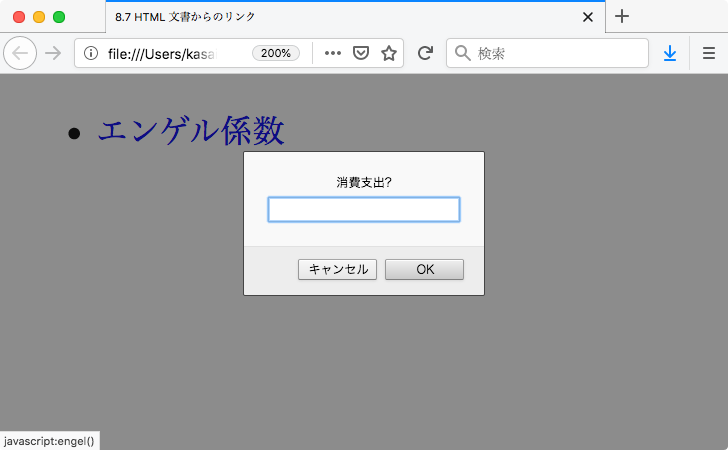
</html>できあがった html ファイルを Web ブラウザで開いた結果が以下です。

エンゲル係数のところがリンクになっています。クリックすると…