
Markdown セル¶
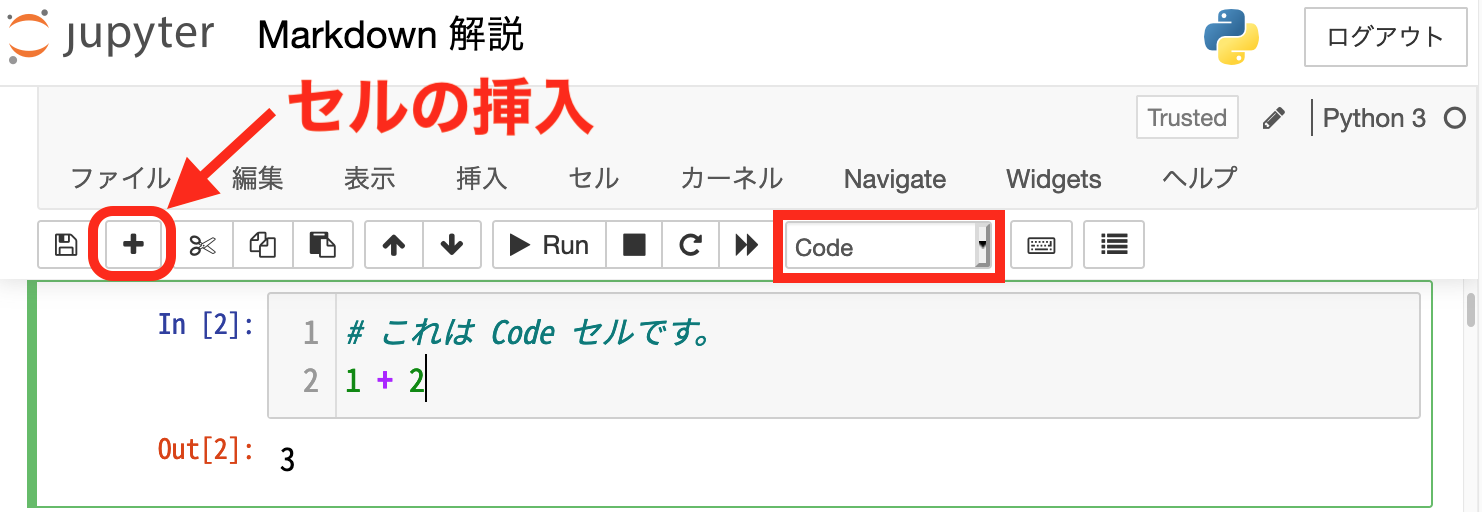
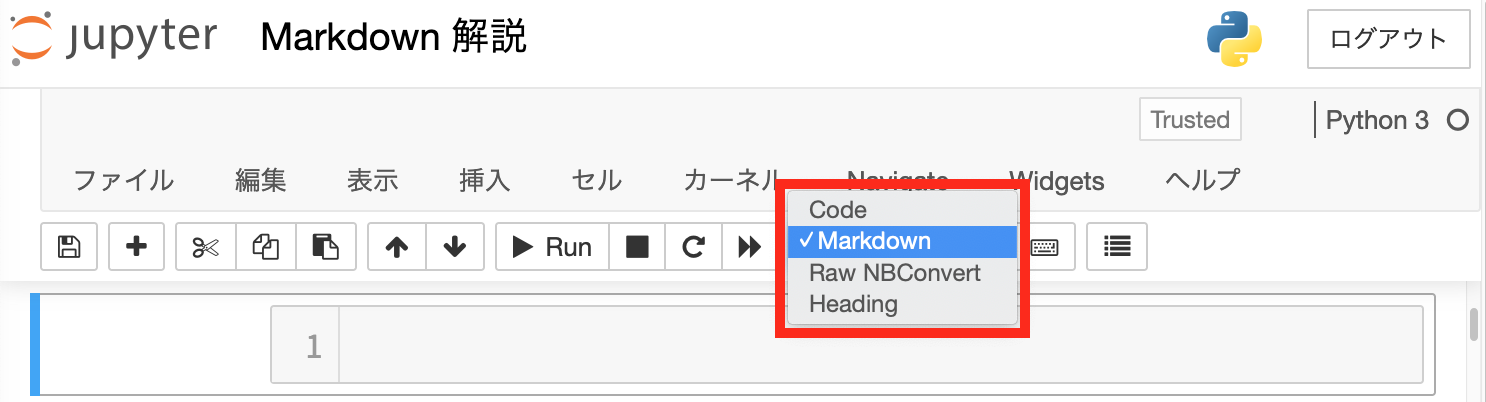
画面上部のツールバーのセルメニューから「Markdown」を選択することで,セル内に文章を書くことができます。

キーショートカット¶
いちいちマウスでメニューを選択するのが面倒な場合は,キーショートカット(Esc キーを押したあとに m)を利用してセルを「Markdown」にします。(ちなみに,「Code」セルに戻すキーショートカットは Esc のあとに y です。)
**太字はこんな感じ**
*どうしても斜体にしたいときはこんな感じ*と Markdown で書くと,以下のように表示されます。
太字はこんな感じ
どうしても斜体にしたいときはこんな感じ
箇条書き¶
* One
* Two
* Three
と書くと,以下のように表示されます。箇条書きを入れ子にする場合は,先頭に半角スペースを4個入れてインデントを下げます。
- One
- Two
- Three
番号付の箇条書きの例。
1. Here we go
1. There we go
1. Now this
と書くと,以下のように表示されます。数字は自動的にふってくれます。
- Here we go
- There we go
- Now this
引用文¶
引用文は先頭に > をつけます。
> 本日は晴天なり。
> 明日も晴天かなぁ。と書くと,以下のように表示されます。改行する場合は,文末に半角スペースを2つつけておきます。
本日は晴天なり。
明日も晴天かなぁ。
見出し¶
# からはじめて半角スペースをつけると,その後のテキストが見出しになります。
# 大見出し
## 中見出し
### 小見出し
#### さらに...コードの表示¶
コード(プログラム文等)を(実行するのではなく)表示だけする場合は,以下のように各行の先頭に半角スペースを4個(以上)いれて表記します。
def f(x):
"""a docstring"""
return x**2
また,段落のはじめとおわりを ``` でかこんでもよいです。
```python
def f(x):
"""a docstring"""
return x**2
```
と書くと,以下のように(Python なりに色付けされて)表示されます。
def f(x):
"""a docstring"""
return x**2
コードをインライン表記する場合は ` で囲みます。
`python` と書くと,python と表示されます。
LaTeX 表記による数式¶
インライン表示の数式は $ で囲みます。
人類の至宝オイラーの等式 $e^{i\pi} + 1 = 0$と書くと,以下のように表示されます。
人類の至宝オイラーの等式 $e^{i\pi} + 1 = 0$
ディスプレイスタイルで表示する場合は,$$ で囲みます。また,以下のように equation 環境なども使えます。
\begin{equation}
e^{i\theta} = \cos \theta + i \sin \theta
\end{equation}と書くと,以下のように表示されます。
\begin{equation} e^{i\theta} = \cos \theta + i \sin \theta \end{equation}表¶
| This | is |
|------|------|
| a | table|
| b | table|
と書くと,以下のように表示されます。
| This | is |
|---|---|
| a | table |
| b | table |
図¶

と書くと,以下のように表示されます。

以下でも述べますが,HTML 表記で図を表示させることもできます。
<img src="iwaki-moredark.png" alt="iwaki" width="75%">
と書くと,以下のように表示されます。

HTML¶
あえて,HTML 直書きで表記することもできます。たとえば,
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
と書くと,以下のように表示されます。
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |