サイトを作成する前に…
- 本学が定めている「弘前大学情報発信ガイドライン」を読み,遵守願います.
- 教職員一人あたり,最大2つのサイトまで作成できます.教員個人のサイト,研究室や研究グループ等のサイト作成にご利用ください.
- 「弘大ホーム」内のサイトの作成者・管理者は教職員のみですが,必要があれば管理者である教職員が学生を編集者として追加可能です.
- 上記ガイドライン及び制限事項を遵守しない場合は,サイトの公開停止や削除を行う場合があります.ガイドライン及び制限事項の順守にご協力願います.
- 新しくつくるサイトアドレス(URL)と,サイトのタイトルは考えましたか?
考えがまとまったら,次に進んでください.
Hiroin ID で弘大ホームにログイン(学内限定)
弘前大学 Home Sweet Home(弘大ホーム)に Web サイトを作成し,ページを作成したり編集したりするためには,まず弘大ホームにログインし,アカウントを作成する必要があります.
学内のパソコン等から以下のリンクをクリックし,Hiroin ID でログインします.ログインは学内限定です.(学外からは VPN で接続後,ログインしてください.)
Hiroin ID で弘大ホームにログイン(学内限定)
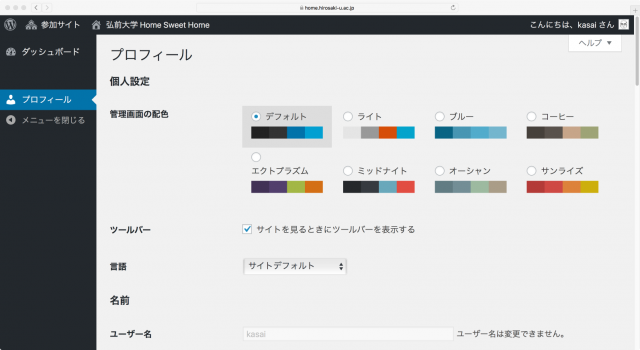
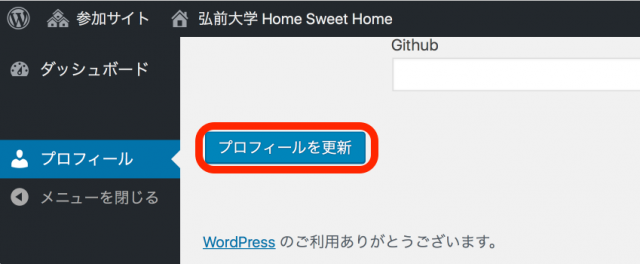
ログインすると,以下のようなプロフィール画面になるので,内容を確認し,必要なら適宜修正後,ページの一番下までスクロールして「プロフィールを更新」ボタンをクリックします.


また,初めてログインした場合,以下のような新しいアカウントが作成された旨のメールがログインした利用者の弘大メールアドレスに届きます.
Subject: 新しい 弘大ホーム のユーザー: kasai Date: From: To: こんにちは、kasai さん。 新しいアカウントを作成しました。 以下の情報を使ってログインできます。 ユーザー名: kasai パスワード: 上記 Hiroin ID のパスワード どうもありがとうございます ! -- 弘大ホーム 運営チーム
サイトの作成
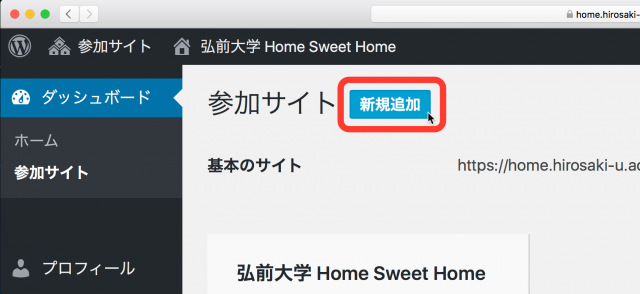
弘大ホームにログイン後,「ダッシュボード」から「参加サイト」を選択し,「新規追加」をクリック.


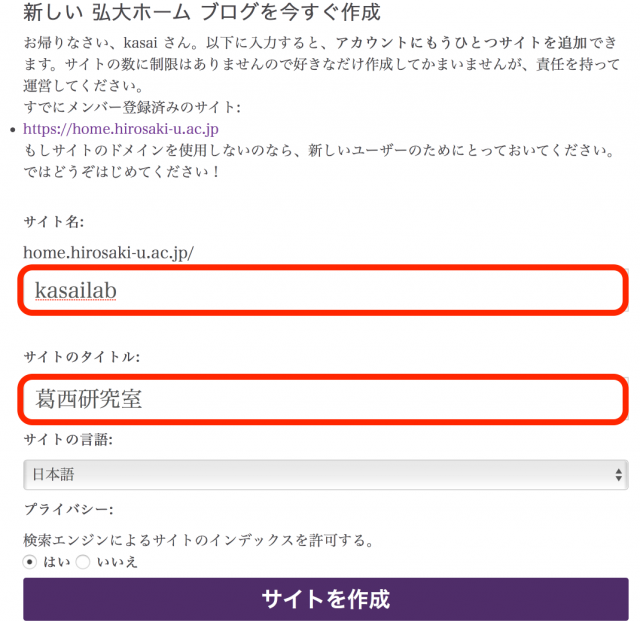
サイト名の欄にサイトアドレス(URL),そしてサイトのタイトルを入力して「サイトを作成」
注意:「サイトの数に制限はありませんが…」と書いてありますが,弘大ホームでは一人あたり2サイトまでという制限があります.

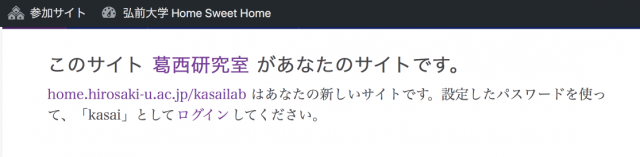
「サイトを作成」をクリックすると,新しいサイトが作成されます.

固定ページの作成
サイトを作成しただけでは,Web ページはありません.
WordPress には大きく分けて「投稿」(日付がついて投稿された順に掲載され,月ごとにアーカイブされるブログ記事のようなもの)と,決まった場所に表示される「固定ページ」があります.
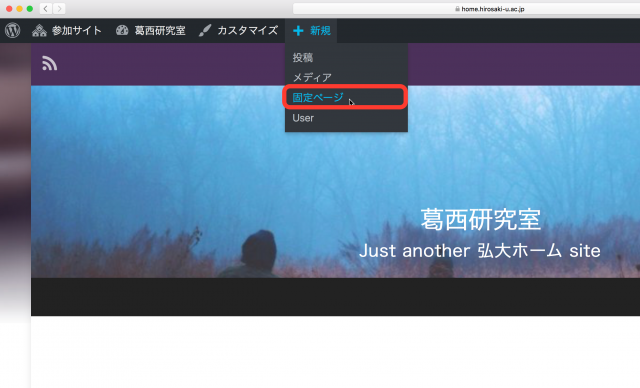
いろいろカスタマイズする前に,まずは以下のように「+新規」から「固定ページ」を選んで作成します.

ここでは例として,「葛西研究室へようこそ」と「お知らせ」というタイトルの固定ページを作成してみます.
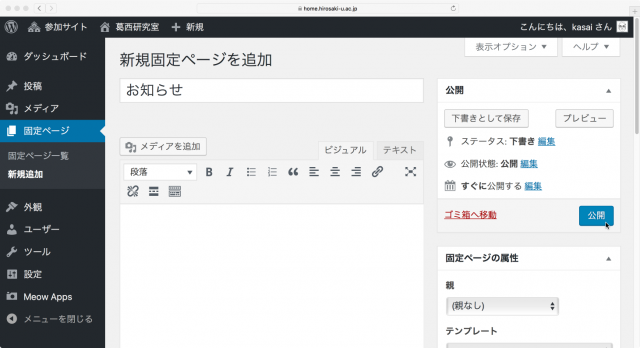
固定ページ「葛西研究室へようこそ」の作成

固定ページ「お知らせ」の作成

「お知らせ」のページの本文は(上図のように)何も書かなくていいです.
ちょっとだけカスタマイズ
デフォルトでは Graphene というテーマが有効化されています.この Graphene を例に,最低限のカスタマイズをおこなってみます.
下図のように,カスタマイズはログイン後の最上部にある「カスタマイズ」を選択します.

固定フロントページのカスタマイズ
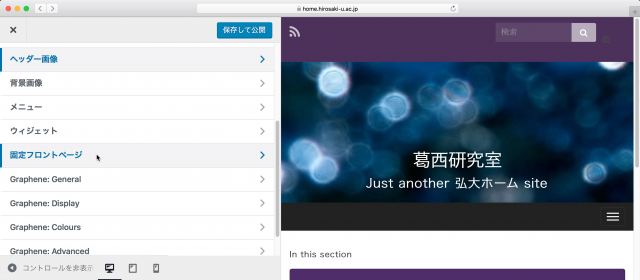
以下のように,「ヘッダー画像」を変えたりできますが,先ほど作成した固定ページを使って「固定フロントページ」のカスタマイズを行なっておきます.

フロントページとは,Webサイトのトップページであり,サイトの URL (この例では https://home.hirosaki-u.ac.jp/kasailab)で最初に表示されるページ(index.html に相当するページ)です.
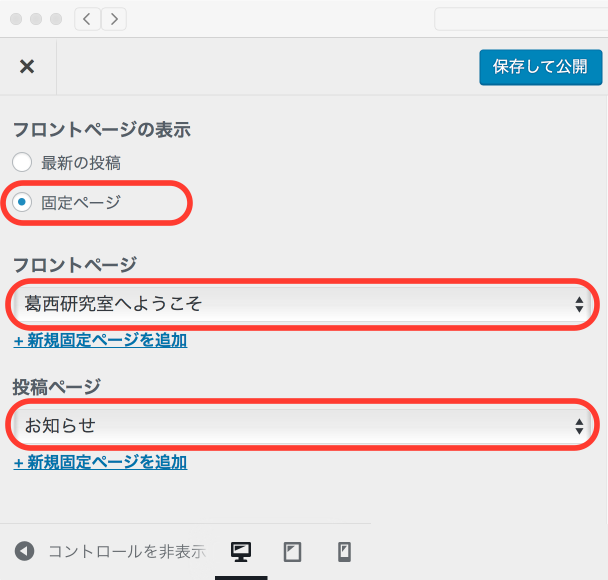
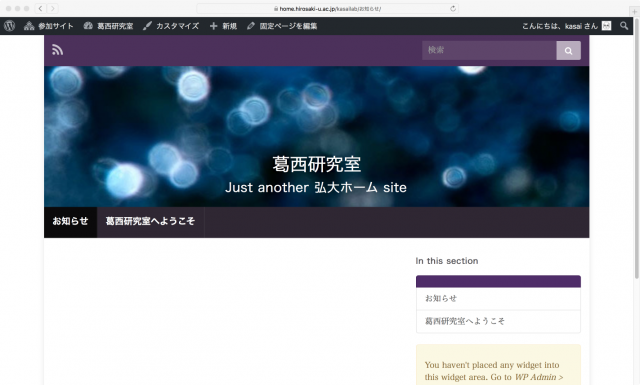
ここでは,以下の図のように設定してみます.

その他のカスタマイズ
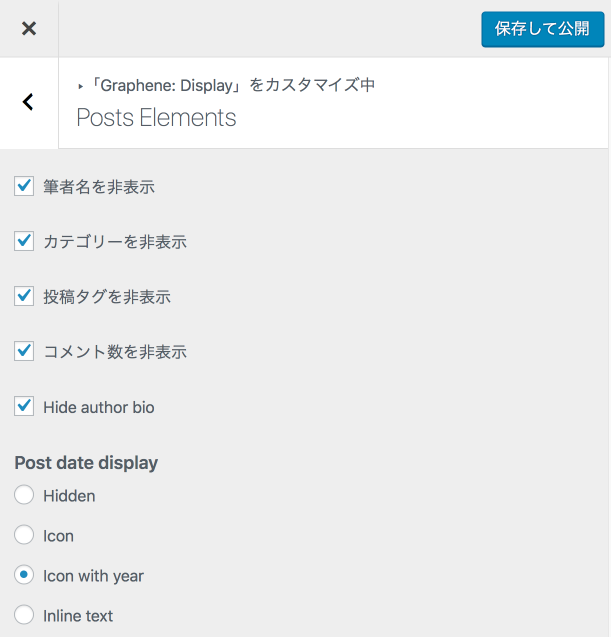
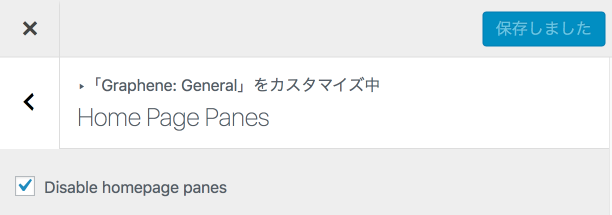
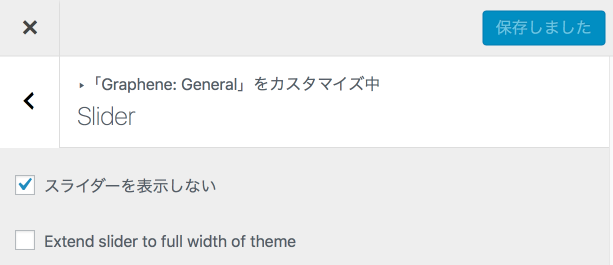
その他,いろいろ冗長に表示されるものがあるので,以下のようにカスタマイズで非表示にするなどします.



投稿の作成
これまでのところでは,「お知らせ」のページは空白です.

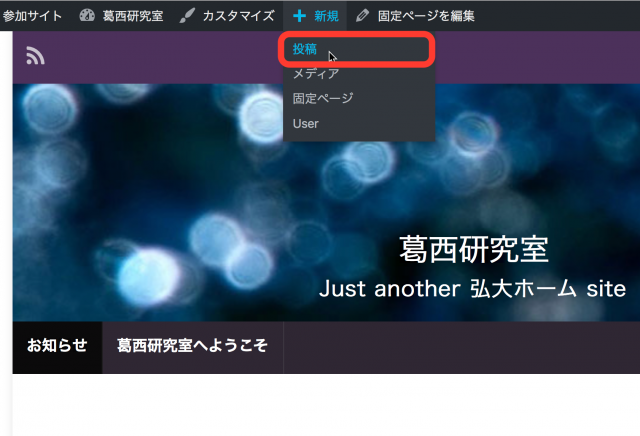
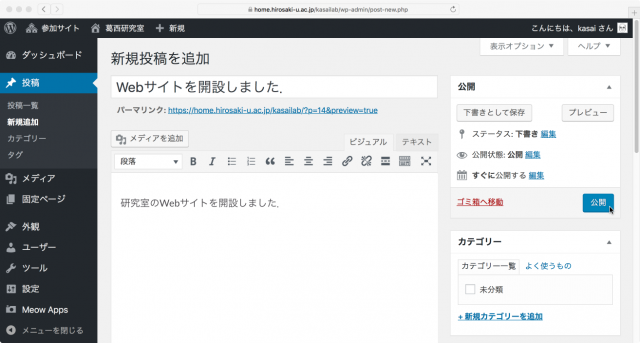
以下の図のように,「+新規」から「投稿」を選択し,

以下のような新規投稿を追加し,「公開」ボタンをクリックすると…

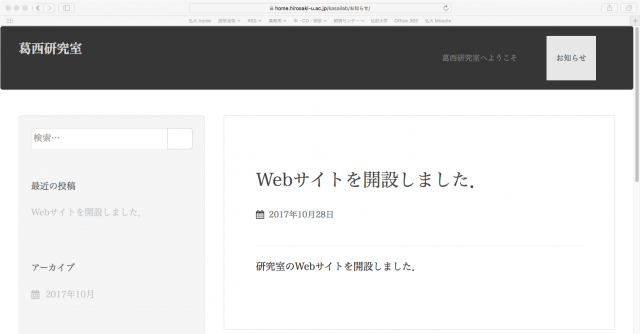
「お知らせ」のページに,投稿順に自動的に掲載されます.

もっとカスタマイズ
「サイト基本情報」や「色」,「メニュー」,「ウィジェット」などいろいろカスタマイズできます.

テーマを変える
テーマを変更することもできます.テーマを変えるだけで以下のような外見にもなりますし…

また,以下の例のようにも変えることができます.